2025年3月、社内で「AIエージェントによるコーディング体験ハンズオン」を開催した。この記事ではその取り組み内容や参加者の成果、そこから見えた可能性や課題について紹介する。
きっかけと背景
社内のエンジニアMTGで、筆者が個人開発でAIエージェント(対話型AI)を使ってコーディングしている体験を紹介したところ、何名かが興味を持ってくれた。「実際に触ってみる場をつくろう」とハンズオンを企画することになった。
Slackで声をかけたところ、エンジニア以外の職種も含め7名が参加してくれた。
題材アプリ「オキッパ」について
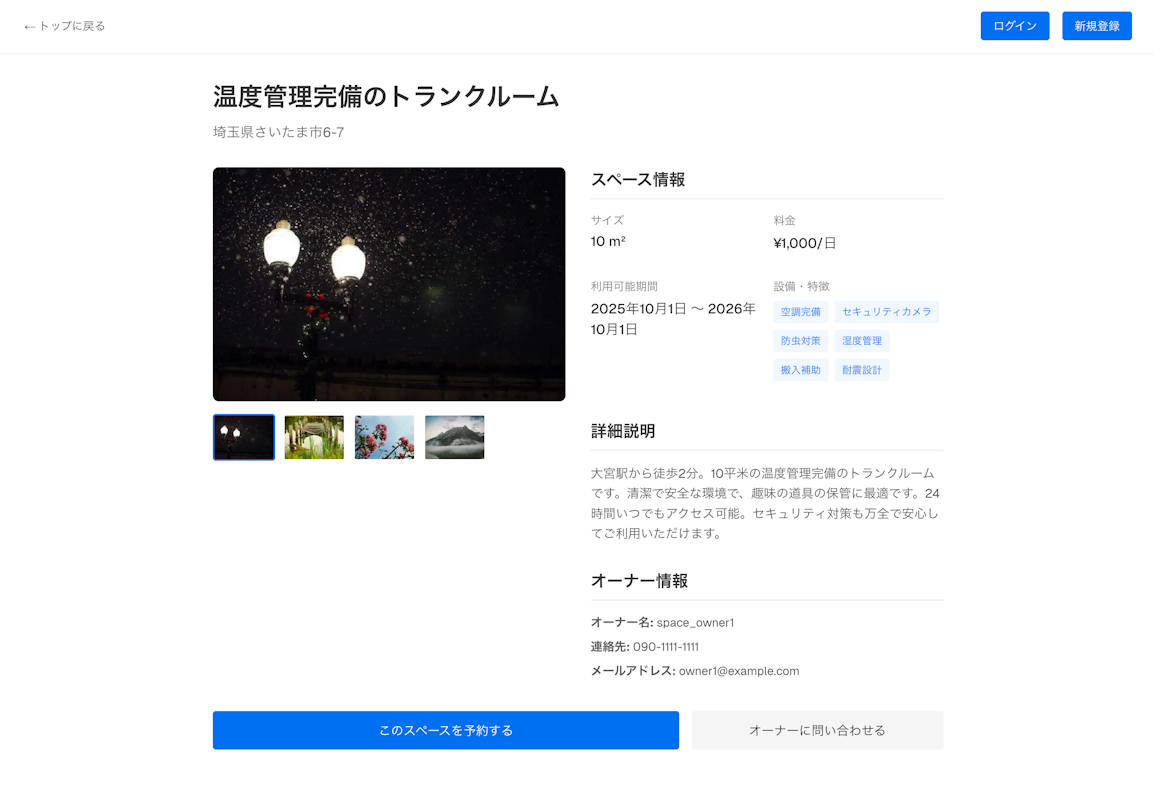
今回のハンズオンでは、「空いている物置きをシェアできるサービス」を想定したWebアプリ「オキッパ」を題材に使用した。
オキッパは、近隣住民同士が使っていない物置スペースを貸し借りできるCtoCのシェアリングサービス。ユーザーはスペースを探して予約・利用でき、貸し手は物置の空き時間を有効活用できる。
このサービスを簡易的に再現するアプリをNext.jsとSQLiteで構築し、各参加者はこれをベースにAIと一緒に機能開発を行った。


ハンズオンの設計
- AIとのインターフェース: VSCode + Cline
- 利用モデル: Claude 3.7 Sonnet
- 初期コードと手順書:
- コード: https://github.com/hiragram/okippa
- 手順書: https://github.com/hiragram/ai-coding-hands-on
- brewとnodeが入ってるエンジニアのMacだったら手順書通りに進めればすぐ取りかかれるはず。
エンジニアではない参加者もいたため、環境構築は画面共有で一緒に進めた。
ハンズオンの進め方
以下のようなお題を用意した:
- トップページのデザインを変えてみる
- 未完成機能の続きを実装させる
- オーナーへの問い合わせ機能
- 予約機能
- 独自の新機能アイデアを実装してみる
基本的には自由課題に近い形式で、AIに指示を出しながらそれぞれが取り組んだ。
成果と作品例(一部紹介)
参加者がAIと協力して開発した成果の一部を紹介する:
- チャットボット風問い合わせ機能
- 予約可能日をカレンダー表示
- ブランドカラー反映 + UI改善
- フィルタ付きトップページ
- キャンセル待ち機能
- 口コミ投稿 + トップページ表示
いずれもAIエージェントとの対話を通じて実装されたもので、短時間ながらしっかり動作するレベルのアウトプットが得られた。
苦労した点と反省
特に苦戦したのは環境構築だった。
エンジニアにとっては当たり前のHomebrewやNode.jsも、他職種にとっては高いハードル。AppleScriptでサーバー起動を自動化しようとしたものの、セキュリティ機構に阻まれてうまくいかなかった。
AIを活用したDB初期化も完璧とはいかず、AIが「完了した」と返してもアプリが動かないトラブルも発生。今後の課題としたい。
参加者の声(要約)
- テストの補完や小さな修正にはすぐ使えそう
- 複雑なUI改善もプロトタイピングとして試せる
- デザイナー視点でも使い道が見えた
- ただしレビューが必要な部分にはまだ不安も
おわりに
正直なところ、開催にはかなりの準備時間とコストがかかった。トークン代・休日稼働を含めて筆者の持ち出しもあったが、それでも得られる気づきや知見は大きかった。
このような社内でのナレッジ共有・実験的な取り組みがもっと広がっていくと良いなと思う。
📚 関連リポジトリ: